css第五次课


绝对定位:
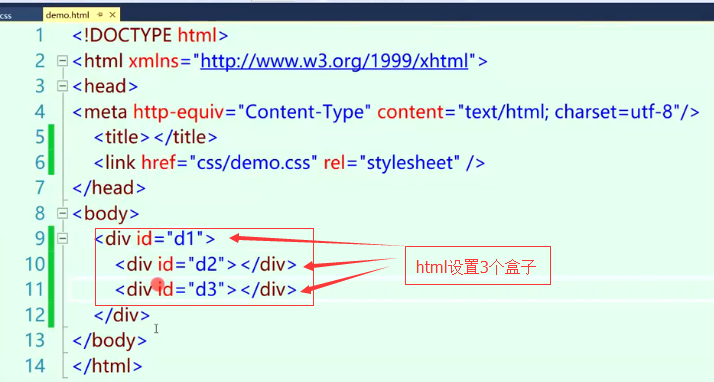
css代码:
*{
paddin:0px
margin:0px
}
#d1{
width:300;
heigh:300px;
border:solid 1px red
margin-top:100px
}
#d2{
width:100px;
heigh:100px;
border:solid 1px red
position:absolute;
}
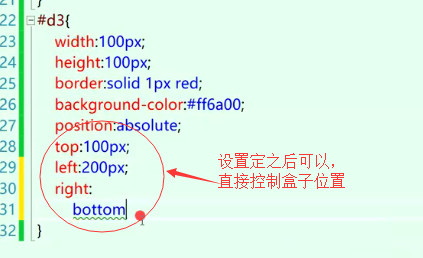
#d3{
width:300;
heigh:300px;
border:solid 1px red
position:absolute;
}
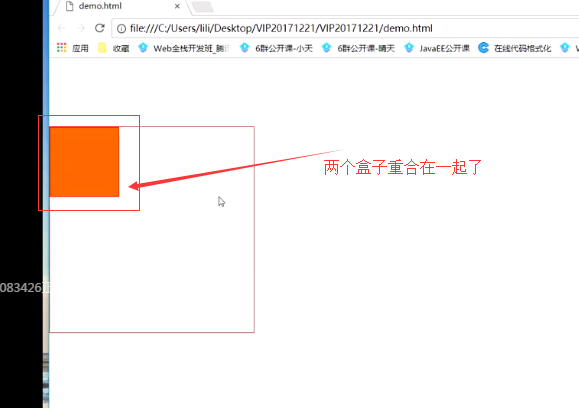
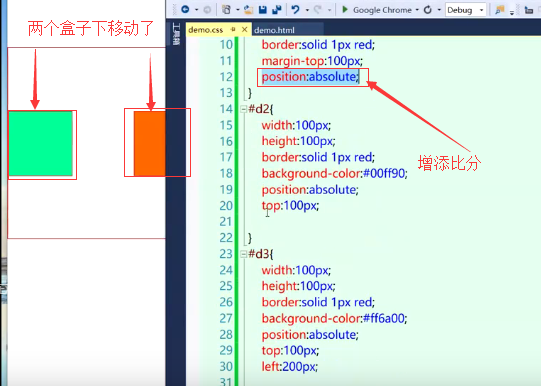
出现样式:两盒子重合在一起了



如下图:如果父类有定位(不管是那种定位),他是相对于父类定位(添加比分-改成添加部分))

绝对定位:position:absolute;
1,定位的块,脱离文档,不会独自占满一行
2,不存在浮动一说
3,如果父类有定位(不管是那种定位),他是相对于父类定位
如果父类没有定位,就是相对于body定位
相对定位:
css代码:
*{
paddin:0px
margin:0px
}
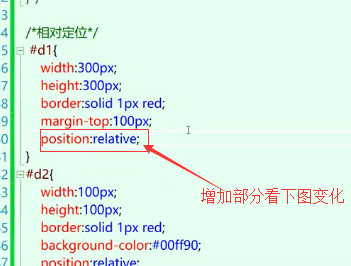
#d1{
width:300;
heigh:300px;
border:solid 1px red
margin-top:100px
}
#d2{
width:100px;
heigh:100px;
border:solid 1px red;
background-clor:#00ff90
position:relative;
}
#d3{
width:300;
heigh:300px;
border:solid 1px red;
background-clor:#ff6a00
position:relative;
}
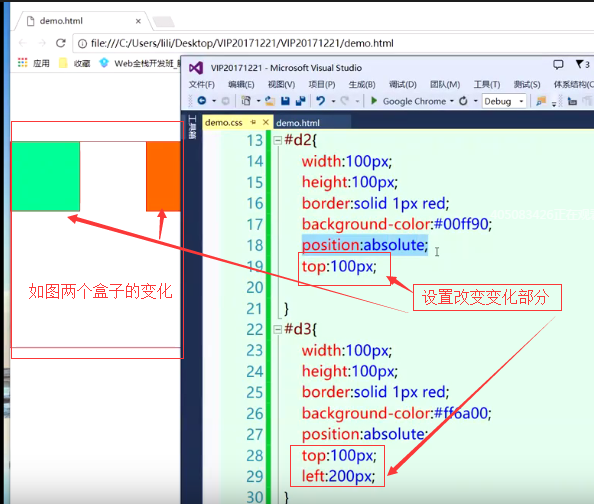
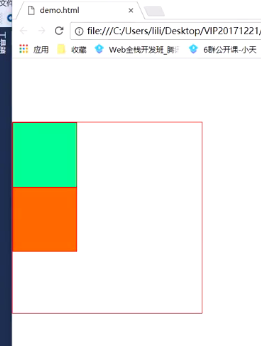
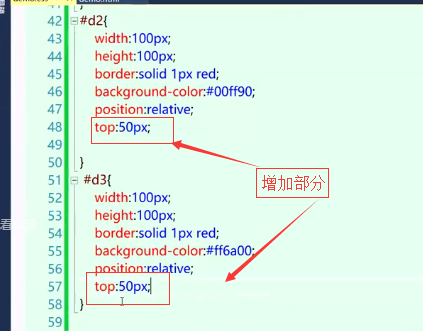
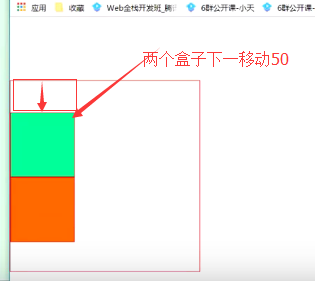
代码如图:

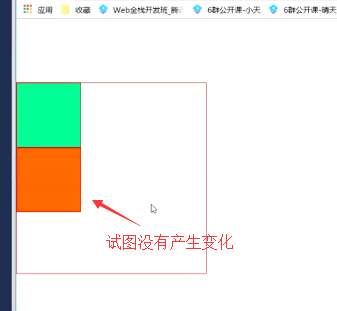
相对对位:position:relative;上图反应:没有脱离文档流





相对对位:position:relative;
1,上图反应:没有脱离文档流
2,可以用浮动
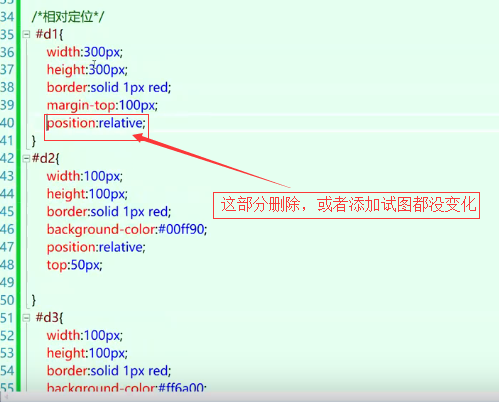
3,不管父类有没有定位,都是相对于父类定位
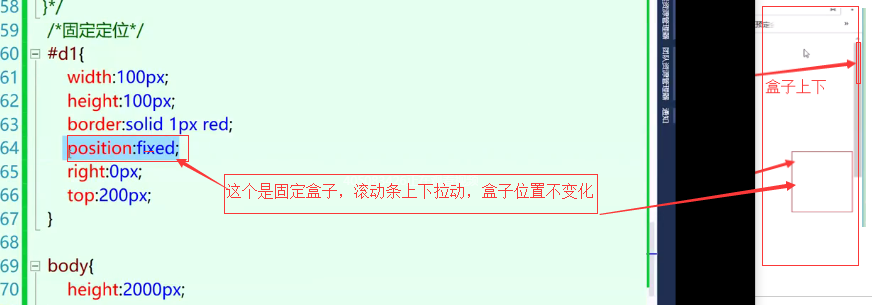
固定定位:
css代码:
*{
paddin:0px
margin:0px
}
#d1{
width:100;
heigh:100px;
border:solid 1px red
margin-top:100px
}
body{
heigh:2000px;
}
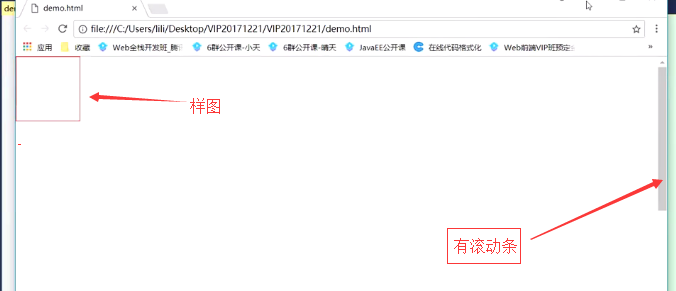
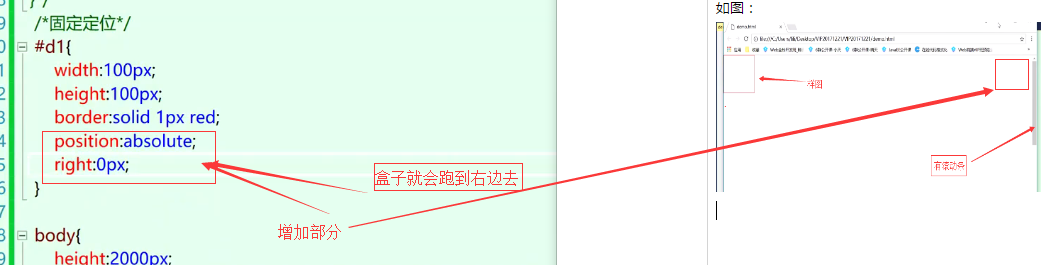
如图:





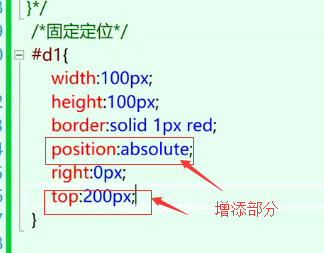
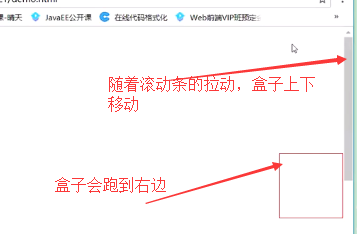
固定定位:position:fixde;
1,脱离文档流,2,不会滚动条
固定定位:position:static;
1,存在文档流中


发表评论