第一章:javascript语法结构
【web前端全套】链接:https://pan.baidu.com/s/16K9bdHmXf4EEWBtsSH9r5A 密码:mb4q
1.ps 链接:
https://pan.baidu.com/s/1mjYbcJA
密码:pqdt
2.HTML5+CSS3从入门到精通.iso 链接:
https://pan.baidu.com/s/1cUHz3o
密码:gdyw
3.Javascript视频教程 链接: https://pan.baidu.com/s/1i6eC5YP
密码:ku5k
4.Jquery视频教程 链接:https://pan.baidu.com/s/17DbNSnR3q5OGSjdw9tvCEA
密码:twcp
5.Bootstrap视频教程 链接: https://pan.baidu.com/s/1jKb2UDS
密码:wr8c
6.Vue.js 链接:
https://pan.baidu.com/s/1slYqBa1
密码:75xd
7.Smarty模板引擎视频教程 链接: https://pan.baidu.com/s/1smewom5
密码:v8vp
8.Nodejs 链接: https://pan.baidu.com/s/1sm509GD
密码:fux1
9.Mysql视频教程 链接: https://pan.baidu.com/s/1kVTdjcr
密码:e37d
10.PHP视频教程 链接: https://pan.baidu.com/s/1kWE0qZP
密码:xc4q
11.oracle视频教程 链接: https://pan.baidu.com/s/1i6jwpal
密码:hk6p
12.nginx视频教程 链接: https://pan.baidu.com/s/1nxccLg1
密码:x2q8
13.ajax 链接:
https://pan.baidu.com/s/1dHctdXv
密码:jfwf
14.mongodb视频教程 链接: https://pan.baidu.com/s/1c3EE7U4
密码:7v8b
15.Angular.js链接: https://pan.baidu.com/s/1jJhYrEu
密码:ddci
16.React链接:
https://pan.baidu.com/s/1nwnrQxb
密码:942g
17.dedeCMS织梦视频 链接: https://pan.baidu.com/s/1bpQBCbP
密码:ikns
18.ThinkPHP视频教程 链接: https://pan.baidu.com/s/1ggiKvYV
密码:7p5h
19.案例和总结 链接: https://pan.baidu.com/s/1eTSNB5C
密码:5rx7
20.天猫商城购物车实战 链接: https://pan.baidu.com/s/1smVjb7v
密码:cu4c
21.Java学科链接:https://pan.baidu.com/s/1DtnDNv1p9ENZETLqIuKytw
密码:82lk
22.Python链接:https://pan.baidu.com/s/1scBXSLdiTs9SBixdkykflw
密码:ck51
23.nodejs微信开发链接:https://pan.baidu.com/s/15tYBZ2yVz9aPO57LKqt7Mg
密码:jrwb
java300集链接:https://pan.baidu.com/s/1nh-hcdQfdWlEjmSAYO4uWQ 密码:2iza
Python链接:https://pan.baidu.com/s/1m4cMqkOYRUFv-2T5Rm6Qmg 密码:2kpz
Web前端:链接:https://pan.baidu.com/s/1-2tZKmjSRIbBaxwuZjnsnA 密码:i5f1
大数据链接:https://pan.baidu.com/s/1eUz4AB0InYRoJddAG-6j6Q 密码:quo9
1.1字符集
Javascript是用unicode字符集编写的,unicode是ascii和latin-1的超集,并支持地球上几乎所有在用的语言。
1.2 区分大小写
Js是区分大小写的。
1.3注释
// 单行注释
/*
*多行注释
*/
1.4 标识符和保留字
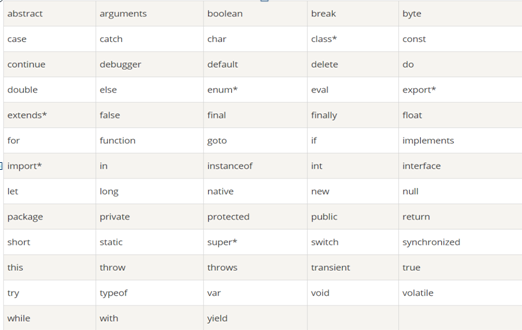
标识符用来对变量和函数进行命名,js标识符必须是字母、下划线或美元符开头,后续的字符可以是字母、数字、下划线和美元符。保留字不能当做标识符或函数名。
JavaScript 保留关键字

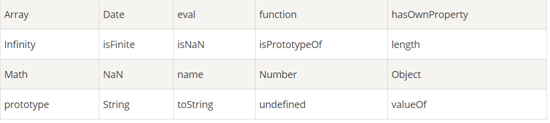
JavaScript 对象、属性和方法
您也应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:

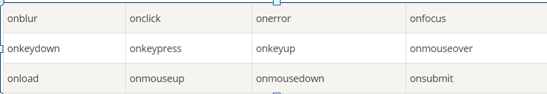
HTML 事件句柄
除此之外,您还应该避免使用 HTML 事件句柄的名称作为 Javascript 的变量及函数名。
实例:

1.5 命名习惯
类型 | 前缀 | 例子 |
数组 | a | aArray |
布尔值 | b | bMale |
浮点 | f | fTax |
函数 | fn | fnSwap |
整型 | i | iAge |
对象 | o | oCar |
正则 | re | rePattern |
字符串 | s | sUniversity |
第二章:类型、值和变量
2.1 数字
2.1.1 整型
2.1.2 浮点类型
3.14
.3333
6.02e23 //6.02*1023
1.4732e-32 //1.4732*10-32
2.2文本
2.2.1 单引号,双引号
在js程序中的字符串是由单引号或者双引号括起来的字符序列,由单引号定界的字符串中可以包含双引号,由双引号定界的字符串中也可以包含单引号。
var s='tesing';
var s='name="myfrom"';
var s="you’re right,it cant’t be quote ";//如果想要里面的'作为普通字符串输出则需要进行转义处理,转义方式 \’
2.2.2 字符串的使用
var s="hello world";
console.log(s.length);//获取长度
console.log(s.charAt(0));// "h" 第一个字符
console.log(s.substring(1));
console.log(s.substring(1,4));//"ell" 第2~4个字符
console.log(s.slice(1,4));//同上
console.log(s.slice(-3));//"rld" 最后三个字符
console.log(s.indexOf("l"));//第一次出现的索引
console.log(s.lastIndexOf("l"));//最后一次出现的索引
console.log(s.indexOf("l",3));//在位置3及之后首次出现字符l的位置
console.log(s.split(","));//变数组
console.log(s.toUpperCase());//变大写
console.log(s.toLowerCase());//变小写
console.log(s.replace("h","H"));//替换
console.log(s[0]);//es5中,字符串可以当做只读数组
console.log(s[s.length-1]);
2.3 布尔类型
2.4 null和undefined
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
var oValue;
alert(oValue == undefined); //output "true"
这段代码显示为true,代表oVlaue的值即为undefined,因为我们没有初始化它。
alert(null == document.getElementById('notExistElement'));
当页面上不存在id为"notExistElement"的DOM节点时,这段代码显示为"true",因为我们尝试获取一个不存在的对象。
alert(typeof undefined); //output "undefined"
alert(typeof null); //output "object"
第一行代码很容易理解,undefined的类型为Undefined;第二行代码却让人疑惑,为什么null的类型又是Object了呢?其实这是JavaScript最初实现的一个错误,后来被ECMAScript沿用下来。在今天我们可以解释为,null即是一个不存在的对象的占位符,但是在实际编码时还是要注意这一特性。
alert(null == undefined); //output "true"
ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。但是,如果在一些情况下,我们一定要区分这两个值,那应该怎么办呢?可以使用下面的两种方法。
alert(null === undefined); //output "false"
alert(typeof null == typeof undefined); //output "false"
使用typeof方法在前面已经讲过,null与undefined的类型是不一样的,所以输出"false"。而===代表绝对等于,在这里null === undefined输出false。
2.5 类型转化
值 | 转化为字符串 | 数字 | 布尔值 |
undefined | NaN | false | |
null | null | 0 | false |
true | “true” | 1 | |
false | “false” | 0 | |
“” | 0 | false | |
“1.2”(非空,数字) | 1.2 | true | |
“one”(非空,非数字) | NaN | true | |
0 | “0” | 0 | false |
-0 | “0” | false | |
NaN | “NaN” | false | |
Infinity(存放无穷大的数值) Eg: var t1=1.7976931348623157E+10308 document.write(t1) //结果Infinity | “infinity” | true | |
- Infinity | “-Infinity” | true | |
1 | “1” | true | |
{} (任意对象) | true | ||
[](任意数组) | “” | 0 | true |
function(){} | NaN | true |
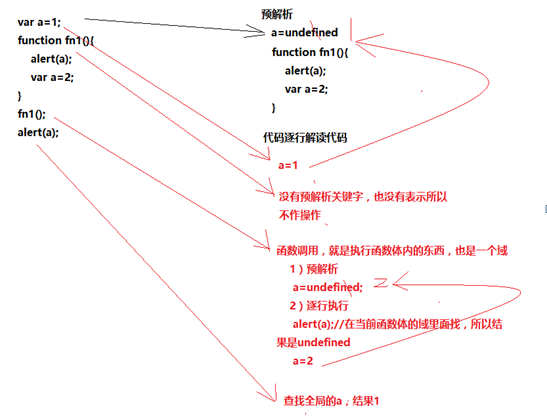
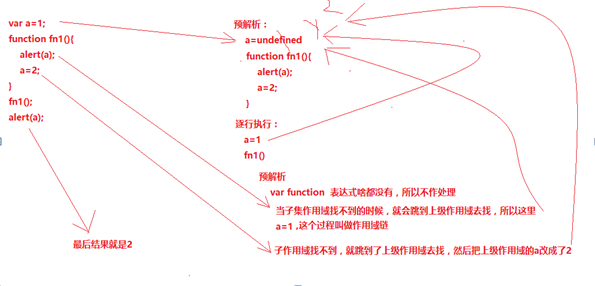
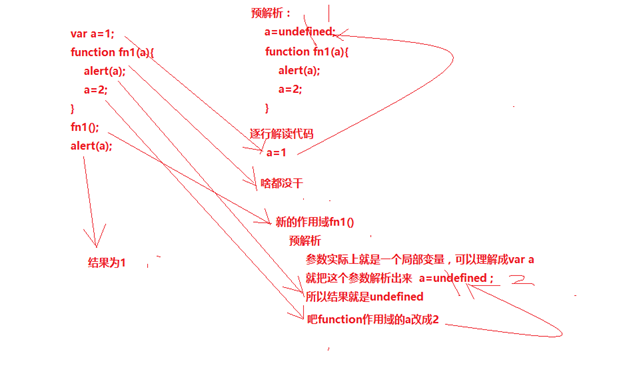
2.6 变量作用域
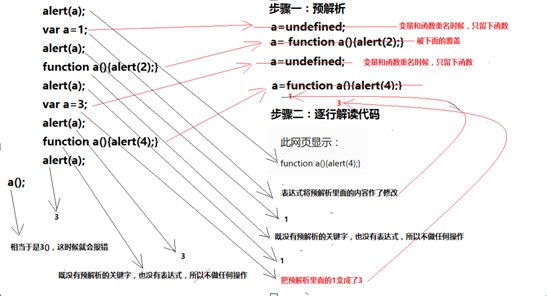
当代码进入到了<script>或者一个function里面就是进入到了一个作用域,进入到作用域后,浏览器里面的js解析器,就会执行两个步骤:
1) 去找var 、function、方法参数,进行js预解析。
a=undefined;//所有的变量,在正式运行代码之前,都会提前赋一个值:未定义
2) 逐行解读代码。
当看到 表达式:+ - * / % = ++ -- ! 参数…… 就会去修改步骤1里面的内容。




第三章:表达式和运算符
名称 | 含义 | 例子 |
= == === | ||
< > <= >= | ||
in | 左边为字符串或可转成字符串,右边为一个对象,左边的属性存在于右边对象,则返还ok | function Test( ) { var o={x:1,y:2}; if("x" in o){}//true if("z" in o){}//false if("toString" in o){}//true,对象继承了toString方法 } |
instanceof | 左侧对象为右侧类的实例,则返回true
| var d=new Data(); if(d instanceof Date){}//true if(z instanceof Date){}//false
|
&&、 || 、 ! | ||
+=、-=、*=、/=、%=、^= | ||
?: | ||
typeof | ||
delete | function Test( ) { var o={x:1,y:2}; delete o.x; if("x" in o){}//false }
|
第四章:语句
名称 | 含义 | 例子 |
if/else if/else | ||
switch case | ||
break/continue/return | ||
for | ||
while | ||
do while | ||
for in | function Test( ) { var o={x:1,y:2}; for(i in o){ console.log(o[i]); } } | |
try..catch..finally | function Test( ) { try{ var n=Number(prompt("请输入一个正整数")); var f=factorial(n); alert(n+"!="+f); } catch(ex){ alert(ex); } finally{ aler("不管是否有异常,都显示"); } } function factorial(x) { if(x<0){ throw new Error("x不能为负数"); } if(isNaN(x)){ throw new Error("你输入的不是一个数字"); } for(var f=1;x>1;x--){ f*=x; } return f; }
| |
with | function Test() { // document.forms[0].username.value = "aa"; // document.forms[0].pwd.value = "aa"; // document.forms[0].qq.value = "aa"; // document.forms[0].realname.value = "aa"; // document.forms[0].tel.value = "aa";
//简写方式 with(document.forms[0]){ username.value="aa"; pwd.value="aa"; qq.value="aa"; tel.value="aa"; realname.value="aa"; } } |
第五章:面向对象
5.1 创建对象
5.1.1 对象直接量
var empty={};//没有任何属性的对象
var point={x:0,y:0};//两个属性
var point2={x:point.x,y:point.y};//更复杂的值
var book={
"main title":"javascript",//属性妹子里有空格,必须用字符串表示
"sub-title":"xxxxxx",//属性名字里有连接符的,必须用字符串表示
"for":"alllx",//属性名如果是保留字,必须用引号
author:{
firstname:"ddd",
surnmae:"fff"
}
}
5.1.2 new一个对象/原型
function createPerson(name, sex) {//构造方法
var obj = new Object();
obj.name = name;
obj.sex = sex;
obj.showName = function () {
alert("我的名字叫" + this.name);
}
obj.showSex = function () {
alert("我的性别是" + this.sex);
}
return obj;
}
var p1=createPerson("blue","男");
var p2=createPerson("leo","女");
p1.showName();
p1.showSex();
p2.showName();
p2.showSex();
以上代码的问题:每创建一个对象的时候,就会创建一次自己的showName和showSex方法,很浪费资源。类似下面:
var arr1 = new Array(12, 5, 7, 2);
var arr2 = new Array(22, 3, 4, 2);
// arr1.sum=function(){
// var result=0;
// var i=0;
// for(i=0;i<this.length;i++){
// result+=this[i];
// }
// return result;
// }
// alert(arr1.sum());
// alert(arr2.sum());//此时就会报错
Array.prototype.sum = function () {//原型方法
var result = 0;
var i = 0;
for (i = 0; i < this.length; i++) {
result += this[i];
}
return result;
}
alert(arr1.sum());
alert(arr2.sum());//此时都会有
所以创建对象通常的写法是:
function Person(name, sex) {
//调用构造方法new了之后,系统内部 var this=new Object();
this.name = name;
this.sex = sex;
//调用构造方法new了之后,系统内部 return this;
}
Person.prototype.showName = function () {
alert("我的名字叫:" + this.name);
}
Person.prototype.showSex = function () {
alert("我的性别是:" + this.sex);
}
var p1 = new Person("blue", "男");
var p2 = new Person("leo", "女");
p1.showName();
p1.showSex();
p2.showName();
p2.showSex();
优先级:
Array.prototype.a=12;//相当于给div加class
var arr=[1,2,3];
alert(arr.a);//12
arr.a=5;//相当于给div内部加 style=""
alert(arr.a);//5
delete arr.a;
alert(arr.a);//12
5.2 删除属性
var o={x:1};
delete o.x;//刪除x,返回true
delete o.toString();//什麼也沒做(繼承來的不能刪除,要刪除繼承來的方法或者屬性,
//必須從定義這個屬性的原型對象上刪除它,而且會影響到所有繼承這個原型的對象)
5.3 检测属性
var o={x:1};
//方式一:
"x" in o;//true
"y" in o;//false
"toString" in o;//true , o继承toString属性
//方式二:
o.hasOwnProperty("x");//true
o.hasOwnProperty("y");//false
o.hasOwnProperty("toString");//false
//方式三:
o.x!==undefined;//true
o.y!==undefined;//false
o.toString!==undefined;//true
5.4 关于this的问题
function Aaa(){
this.a=12;
//setInterval(this.show,1000);//setInterval和setTimeout的回调函数中this的指向都是window。
//这是因为JS的定时器方法是定义在window下的,即window.setInterval,所以此时的this.show调用的不是Aaa里面的show
var _this=this;
setInterval(function(){//这样写才是调用的是Aaa里面的show
_this.show();
},1000);
}
Aaa.prototype.show=function(){
alert(this.a);
}
var obj=new Aaa();
obj.show();
function Bbb() {
this.b = 5;
//document.getElementById("btn1").onclick=this.show;//此处的this表示的是按钮,不是Bbb对象
var _this = this;
document.getElementById("btn1").onclick = function () {
_this.show();//这时调用的才是Bbb的对象
}
}
Bbb.prototype.show = function () {
alert(this.b);
}
window.onload = function () {
new Bbb();
}
5.5 call方法使用
调用一个对象的一个方法,以另一个对象替换当前对象。
function Cat(){
}
Cat.prototype={
food:"fish",
say:function(){
alert("i love "+this.food);
}
}
var blackCat=new Cat();
blackCat.say();
//当需要一条黑狗也说他喜欢什么的时候,
blackDog={food:"bone"};
//我们不想对他重新定义say方法,那么我们可以通过call用blackCat的say方法
blackCat.say.call(blackDog);
function A(name) {//A 类
this.name = name;
this.showName = function () {
alert(this.name);
}
}
function B(name, age) { //B 类
this.name = name;
this.age = age;
}
var a = new A("aaa"); //a对象是有showName方法的
var b = new B('bbb', 10);//b对象没有showName方法
a.showName.call(b);//但是这里showName,显示的是b的名字,也就是b调用了a的showName方法
call实现继承:
function A(name) {//A 类 还是这个例子,A有showName
this.name = name;
this.showName = function () {
alert(this.name);
}
}
function B(name, age) { //B 类,
//B类中通过A.call,相当于执行了A(name),但在A中所有this其实都是B。那么B就有name这个属性,同时也拥有showName方法了。
A.call(this, name);
//A.apply(this,[name]);//和上面的效果是一样的,区别是只是传入的参数列表形式不同:如 func.call(func1,var1,var2,var3) 对应的apply写法为:func.apply(func1,[var1,var2,var3]),也就是说:call调用的为单个,apply调用的参数为数组
this.age = age;
}
var b = new B('bbb', 10);
b.showName();//B继承了A,所以b也有showName方法。
5.6 typeof 和instanceof区别
//typeof会返回一个变量的基本类型,只有以下几种:number,boolean,string,object,undefined,function;例:
alert(typeof (1));//number
alert(typeof ("abc"));//string
alert(typeof (true));//boolean
alert(typeof (m));//undefined
//instanceof返回的是一个布尔值,如:
var a = {};
alert(a instanceof Object); //true
var b = [];
alert(b instanceof Array); //true
function Person(){}
var p=new Person();
alert(p instanceof Person);
//需要注意的是,instanceof只能用来判断对象和函数,不能用来判断字符串和数字等
5.7 系统对象
本地对象(常用对象):Object、Function、Array、String、Boolean、Number、Date、RegExp、Error
内置对象(静态对象):Golobal、Math
宿主对象(由浏览器提供的对象)
DOM -----document
BOM-----window
5.8 json
JSON字符串:
var str1 = '{ "name": "cxh", "sex": "man" }';
JSON对象:
var str2 = { "name": "cxh", "sex": "man" };
1)jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
2)浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
JSON.parse(jsonstr); //可以将json字符串转换成json对象
JSON.stringify(jsonobj); //可以将json对象转换成json对符串
注:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。
3) Javascript支持的转换方式:
eval('(' + jsonstr + ')'); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式。
JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
第六章:数组
6.1 创建数组
var empty=[];
var primes=[2,3,4,5,6];
var a=new Array();//等同[]
var a=new Array(10);//规定了长度
var a=new Array(2,3,4,5,6);//等同[2,3,4,5,6]
var a=[[1,2],[3,4,6,7,8],[34,3,2]];//多维数组
6.2 数组长度
length属性
6.3 数组元素删除和添加
var a=[];
a.push("zero");//添加一个,push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
a.push("one","two");//添加两个
delete a[1];
"one" in a;//false
alert(a.pop());//pop() 方法用于删除并返回数组的最后一个元素。
6.4 遍历数组
var a=[2,3,4,5,6,7,8,2];
var iSum=0;
//方式一
for(var i=0;i<a.length;i++){
iSum+=a[i];
}
//方式二
a.forEach(function(i){
iSum+=i;
});
6.5 数组方法










6.6 数组类型
Array.isArray([]);//true
6.7 作为数组的字符串
var s=”test”;
s.charAt(0);//“t”
s[1];//”e”
第七章:正则表达式
7.1 正则表达式定义
js 正则表达式用RegExp对象表示,可以使用RegExp()构造函数创建RegExp对象,不过RegExp对象更多是通过一种特殊的直接量语法来创建,正则表达式直接量定义为包含在一对斜杠/之间的字符,如:
var pattern=/s$/
等价于:
var pattern=new RegExp(“s$”);
7.2 字符类
正则 | 含义 | 说明 |
[…] | 方括号里的任意字符 | |
[^…] | 不在方括号内的任意字符 | |
. | 换行符以外的任意字符 | |
\w | 匹配所有的字母和数字 | 等价于[a-zA-Z0-9 ] |
\W | 匹配所有除字母和数字以外的字符 | 等价于[^a-zA-Z0-9 ] |
\s | 空白符 | |
\S | 空白符以外的 | |
\d | 数字 | 等价于[0-9] |
\D | 数字以外的 |
7.3 重复
正则 | 含义 | 说明 |
{n,m} | 匹配至少出现n次,不超过m次 | |
{n,} | 至少出现n次 | |
{n} | 出现n次 | |
? | 出现0次或者1次 | |
+ | 出现1次或多次 | |
* | 0次或多次 |
如:
/\d{2,4}/ 匹配2~4个数字
/\w{3}\d?/ 匹配三个单词和一个可选的数字
/\s+java\s+/ 匹配前后哦带有一个或多个空格的字符串java
/[^(]*/ 匹配一个或多个非左括号的字符
非贪婪重复
“{m,n}?”、“{m,}?”、“??”、“*?”和“+?”。
源字符串:aa<div>test1</div>bb<div>test2</div>cc
正则表达式一:<div>.*</div>
匹配结果一:<div>test1</div>bb<div>test2</div>
正则表达式二:<div>.*?</div>
匹配结果二:<div>test1</div>(这里指的是一次匹配结果,所以没包括<div>test2</div>)
根据上面的例子,从匹配行为上分析一下,什是贪婪与非贪婪模式。
正则表达式一采用的是贪婪模式,在匹配到第一个“</div>”时已经可以使整个表达式匹配成功,但是由于采用的是贪婪模式,所以仍然要向右尝试匹配,查看是否还有更长的可以成功匹配的子串,匹配到第二个“</div>”后,向右再没有可以成功匹配的子串,匹配结束,匹配结果为“<div>test1</div>bb<div>test2</div>”。当然,实际的匹配过程并不是这样的,后面的匹配原理会详细介绍。
仅从应用角度分析,可以这样认为,贪婪模式,就是在整个表达式匹配成功的前提下,尽可能多的匹配,也就是所谓的“贪婪”,通俗点讲,就是看到想要的,有多少就捡多少,除非再也没有想要的了。
正则表达式二采用的是非贪婪模式,在匹配到第一个“</div>”时使整个表达式匹配成功,由于采用的是非贪婪模式,所以结束匹配,不再向右尝试,匹配结果为“<div>test1</div>”。
仅从应用角度分析,可以这样认为,非贪婪模式,就是在整个表达式匹配成功的前提下,尽可能少的匹配,也就是所谓的“非贪婪”,通俗点讲,就是找到一个想要的捡起来就行了,至于还有没有没捡的就不管了。
var pattern = /8(.*)8/;// 使用了贪婪,匹配到了google8 8google8 8google
var str = '8google8 8google8 8google8';
document.write(str.replace(pattern, '<strong>$1</strong>')) //$1 google8 8google8 8google
var pattern = /8(.*?)8/;// 使用了贪婪,匹配到了google8 8google8 8google
var str = '8google8 8google8 8google8';
document.write(str.replace(pattern, '<strong>$1</strong>')) //$1只匹配到了第一个google
var pattern = /8(.*?)8/g;// 使用了贪婪,匹配到了google8 8google8 8google
var str = '8google8 8google8 8google8';
document.write(str.replace(pattern, '<strong>$1</strong>'))//匹配到了所有的google
7.4 js正则标志/g /i /m的用法
js正则标志/g,/i,/m说明
/g 表示该表达式将用来在输入字符串中查找所有可能的匹配,返回的结果可以是多个。如果不加/g最多只会匹配一个
/i 表示匹配的时候不区分大小写
/m 表示多行匹配,什么是多行匹配呢?就是匹配换行符两端的潜在匹配。影响正则中的^$符号
1. <script type="text/javascript">
2. str = "tankZHang (231144)"+
3. "tank ying (155445)";
4. res = str.match(/tank/); //没有加/g
5. alert(res); //显示一个tank
6.
7. res = str.match(/tank/g); //加了/g
8. alert(res); //显示为tank,tank
9. <strong></script></strong>
1. <script type="text/javascript">
2. str = "tankZHang (231144)"+
3. "tank ying (155445)";
4. res = str.match(/tank/); //没有加/g
5. alert(res); //显示一个tank
6.
7. res = str.match(/tank/g); //加了/g
8. alert(res); //显示为tank,tank
9. <strong></script></strong>
10. <script type="text/javascript">
11. str = "tankZHang (231144)"+
12. "tank ying (155445)";
13. res = str.match(/tank/); //没有加/g
14. alert(res); //显示一个tank
15.
16. res = str.match(/tank/g); //加了/g
17. alert(res); //显示为tank,tank
18. <strong></script></strong>
7.5 其他匹配
?=n ?=n 量词匹配任何其后紧接指定字符串 n 的字符串。
//对其后紧跟 "all" 的 "is" 进行全局搜索:
var str="Is this all there is";
var patt1=/is(?= all)/g;//下面被标记的文本显示了表达式获得匹配的位置:Is this all there is
?!n 量词匹配其后没有紧接指定字符串 n 的任何字符串。
//对其后没有紧跟 "all" 的 "is" 进行全局搜索:
var str="Is this all there is";
var patt1=/is(?! all)/g;//下面被标记的文本显示了表达式获得匹配的位置: Is this all there is
行首行尾
^..$
汉字,UTF-8编码
[\u4e00-\u9fa5]
或字符:
var pattern1 = /google|baidu|bing/;//或模式匹配
alert(pattern1.test('this is baidu'))//true
alert(pattern1.test('soso'))//false
代替字符:
var pattern1 = /(.*)\s(.*)/;//替换
var str = 'google baidu';
alert(str.replace(pattern1, '$2 $1'));//baidu google
var pattern1 = /8(.*)8/;//获取88之间的任意字符
var str = 'this is 8google8';
document.write(str.replace(pattern1, '<strong>$1</strong>'))
7.6 方法
search
stringObject.search(regexp) 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
返回值
stringObject 中第一个与 regexp 相匹配的子串的起始位置。
注释:如果没有找到任何匹配的子串,则返回 -1。
var str = "Visit W3School!"
document.write(str.search(/w3school/i))//结果6
replace
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
var str="Visit Microsoft!"
document.write(str.replace(/Microsoft/, "W3School")) //结果Visit W3School!
name = "Doe, John";
name.replace(/(\w+)\s*, \s*(\w+)/, "$2 $1");//我们将把 "Doe, John" 转换为 "John Doe" 的形式:
match()
var str="1 plus 2 equal 3"
document.write(str.match(/\d+/g)) //1,2,3

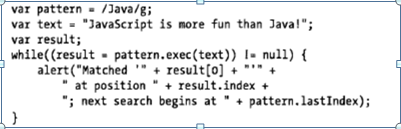
exec方法
方法用于检索字符串中的正则表达式的匹配。

和match方法不同,不管正则表达式是否具有全局修饰符g,exec()都会返回一样的数组,
第八章:window对象
8.1 计时器
setInterval
setTimeout
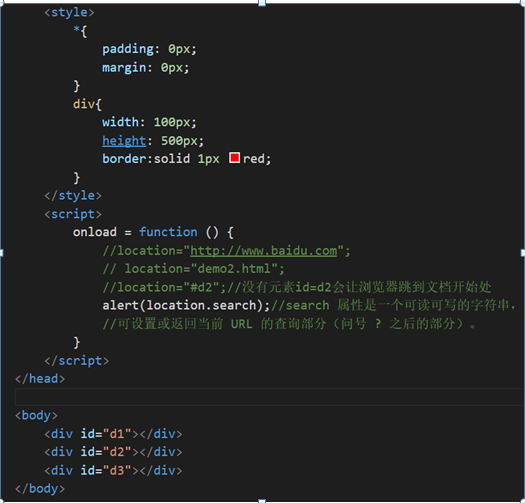
8.2 浏览器的定位和导航
window.location
显示当前页面的url
8.3 载入新的文档

8.4 浏览历史
history.forward();//前进
history.back();//后退
history.go(-2);//相当于单击"后退"按钮两次
history.go(2);//相当于单击"前进"按钮1次
8.5 对话框
confirm alert prompt
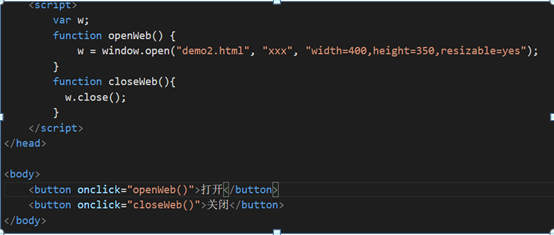
8.6 打开和关闭窗口

第九章:脚本化文档
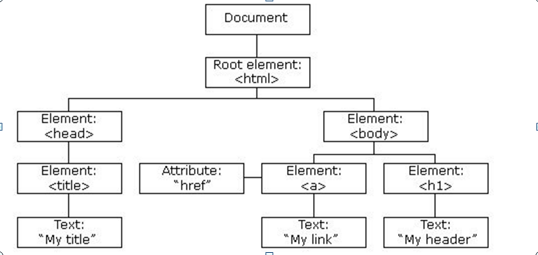
9.1 dom概述
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM

9.2 选取文档元素
document.getElementById("d1");//通过id找
document.getElementsByName("a1");//通过name属性找
document.getElementsByTagName("p")[0];//通过标签来找
document.getElementsByClassName("c1");//通过class名称来找
9.3 文档结构和遍历
document.getElementById("item1").parentNode; //返回父节点
document.body.childNodes;//子节点集合
document.body.firstChild;//第一个子节点
document.body.lastChild;//最后一个子节点,如果没有子节点返回null
document.getElementById("item1").nextSibling();//后面的那个兄弟节点
document.getElementById("item1").previousSibling();//前面的那个兄弟节点
document.getElementsByTagName("BUTTON")[0].childNodes[0].nodeValue;//nodeValue节点值
document.body.nodeName;//获得 body 元素的节点名称
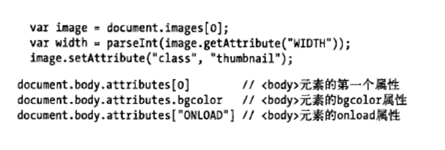
9.4 属性

9.5 元素的内容
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
innerText 设置或获取位于对象起始和结束标签内的文本
outerHTML 设置或获取对象及其内容的HTML形式
outerText 设置(包括标签)或获取(不包括标签)对象的文本
var innerHTML = document.getElementById("mydiv").innerHTML;
var innerText = document.getElementById("mydiv").innerText; //Firefox不支持
var outerHTML = document.getElementById("mydiv").outerHTML;
var outerText = document.getElementById("mydiv").outerText; //Firefox不支持
console.info(innerHTML); //输出<span style="color:red">span1</span> span2
console.info(innerText); //输出span1 span2
console.info(outerHTML); //输出<div id="mydiv"><span style="color:red">span1</span>span2</div>
console.info(outerText); //输出span1 span2
PS: innerHTML是符合W3C标准的属性,而innerText对Firefox是不支持的,因此,尽可能地去使用innerHTML,
而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,
再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
console.info(document.getElementById('mydiv').innerHTML.replace(/<.+?>/gim,''));
9.6 创建、插入和删除节点
9.6.1 创建节点
var newnode=document.createTextNode("hello world");
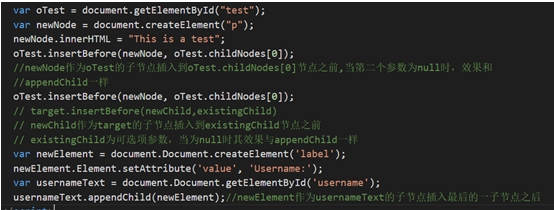
9.6.2 插入节点

9.6.3 删除和替换节点
window.onload = function () {
var oInp = document.getElementById('inp');
var oBtn = document.getElementById('btn');
var oUl1 = document.getElementById('ul1');
var oP = document.getElementById('p1');
var oBtn1 = document.getElementById('btn1');
var oDiv = document.getElementById('div1');
oBtn.onclick = function () {
var oLi = document.createElement('li'); //动态创建li元素
oLi.innerHTML = oInp.value;
//oUl1.appendChild(oLi); // 追加子元素
//在指定的元素之前插入新元素
if (oUl1.children[0]) { //兼容IE
oUl1.insertBefore(oLi, oUl1.children[0]);
} else {
oUl1.appendChild(oLi)
}
var oA = document.createElement('a');
oA.innerHTML = '删除';
oA.href = 'javascript:;';
oA.onclick = function () {
oUl1.removeChild(this.parentNode); //删除节点 只能在父级下进行操作
}
oLi.appendChild(oA);
}
oBtn1.onclick = function () {
// document.body.replaceChild(oP,oDiv); //p标签替换div
oDiv.appendChild(oP); // 也可以操作已有的节点 把p标签添加到div里面
}
}
<input type="text" id="inp" />
<input type="button" value="添加" id="btn" />
<ul id="ul1"></ul>
<hr/>
<p id="p1">我是P标签</p>
<button id="btn1">替换</button>
<div id="div1">我是div</div>
第十章:Canvas
10.1 创建画图环境、画矩形、划线
window.onload = function () {
var oC = document.getElementById("c1");
var oGC = oC.getContext("2d");//绘图环境
//demo1:绘制实心方块,left/top/width/height 默认是黑色
//oGC.fillRect(100,50,200,100);
//demo2:带边框的空心方块,边框默认为2px,要让它默认为1px,left,top多加0.5
//oGC.strokeRect(100,50,200,100);
//demo3:oGC.fillStyle="#f00";//填充颜色
//oGC.fillRect(100,50,200,100);
// oGC.strokeStyle="#00f";
// oGC.lineWidth=10;
// oGC.strokeRect(100,50,200,100);
//demo4:边界绘制
//oGC.lineJoin = "round";//圆角
// oGC.lineJoin = "bevel";//斜角
// oGC.lineWidth=10;
// oGC.strokeRect(100,50,200,100);
//demo5:绘制路径
// oGC.beginPath();
// oGC.moveTo(100,100);
// oGC.lineTo(200,200);
// oGC.lineTo(300,200);
// oGC.closePath();//闭合
// oGC.stroke();//默认是黑色的
// oGC.beginPath();
// oGC.moveTo(300, 300);
// oGC.lineTo(200, 200);
// oGC.lineTo(300, 200);
// oGC.closePath();//闭合
// oGC.fill();//填充
//demo6:绘制矩形
// oGC.rect(20, 20, 150, 100);
//oGC.fill();//填充
// oGC.stroke();//画边框
// oGC.clearRect(0,0,oC.width,oC.height);//清除
//demo7:保存状态
//没有save和restore那么oGC.fillStyle = "red";对两个都有作用,有了后,只对第一个有作用,第二个没有作用
// oGC.save();//保存路径
// oGC.fillStyle = "red";
// oGC.beginPath();
// oGC.moveTo(100, 100);
// oGC.lineTo(200, 200);
// oGC.lineTo(300, 200);
// oGC.closePath();
// oGC.fill();
// oGC.restore();//恢复路径
// oGC.beginPath();
// oGC.moveTo(300, 300);
// oGC.lineTo(400, 400);
// oGC.lineTo(500, 600);
// oGC.closePath();
// oGC.fill();
//demo8:端点样式
// oGC.lineWidth=20;
// oGC.lineCap="round";//圆角,如果设置为square则高度多出为宽一半的值
// oGC.moveTo(100,100);
// oGC.lineTo(200,200);
// oGC.stroke();
}
10.2 画圆
var oC = document.getElementById("c1");
var oGC = oC.getContext("2d");//绘图环境
//demo1:绘制圆形
//oGC.moveTo(200,200);
//参数:x,y起始位置,半径,起始弧度(角度*Math.PI/180), 旋转方向
// oGC.arc(200,200,150,0,90*Math.PI/180,false);//0度在圆的最右边,最上面为-90度,最下面为正90度
// oGC.stroke();
//demo2:画钟表
function toDraw() {
var oDate = new Date();
var oHours = oDate.getHours();
var oMin = oDate.getMinutes();
var oSen = oDate.getSeconds();
var oHoursValue = (-90 + oHours * 30 + oMin / 2) * Math.PI / 180;
var oMinValue = (-90 + oMin * 6) * Math.PI / 180;
var oSenValue = (-90 + oSen * 6) * Math.PI / 180;
var x = 200;
var y = 200;
var r = 150;
oGC.clearRect(0, 0, oC.width, oC.height);
oGC.moveTo(x, y);
oGC.arc(x, y, r, 0, 6 * Math.PI / 180, false);
oGC.beginPath();
for (var i = 0; i < 60; i++) {
oGC.moveTo(x, y);
oGC.arc(x, y, r, 6 * i * Math.PI / 180, 6 * (i + 1) * Math.PI / 180, false);
}
oGC.closePath();
oGC.stroke();
oGC.fillStyle = "#fff";
oGC.beginPath();
oGC.moveTo(x, y);
oGC.arc(x, y, r * 19 / 20, 0, 360 * Math.PI / 180, false);
oGC.closePath();
oGC.fill();
oGC.lineWidth = 3;
oGC.beginPath();
for (var i = 0; i < 12; i++) {
oGC.moveTo(x, y);
oGC.arc(x, y, r, 30 * i * Math.PI / 180, 30 * (i + 1) * Math.PI / 180, false);
}
oGC.closePath();
oGC.stroke();
oGC.fillStyle = "#fff";
oGC.beginPath();
oGC.moveTo(x, y);
oGC.arc(x, y, r * 18 / 20, 0, 360 * Math.PI / 180, false);
oGC.closePath();
oGC.fill();
oGC.lineWidth = 5;
oGC.beginPath();
oGC.moveTo(x, y);
oGC.arc(x, y, r * 8 / 20, oHoursValue, oHoursValue, false);
oGC.closePath();
oGC.stroke();
oGC.lineWidth = 3;
oGC.beginPath();
oGC.moveTo(x, y);
oGC.arc(x, y, r * 13 / 20, oMinValue, oMinValue, false);
oGC.closePath();
oGC.stroke();
oGC.lineWidth = 1;
oGC.beginPath();
oGC.moveTo(x, y);
oGC.arc(x, y, r * 17 / 20, oSenValue, oSenValue, false);
oGC.closePath();
oGC.stroke();
}
setInterval(toDraw, 1000);
toDraw();
10.3 颜色、样式、阴影、渐变
window.onload = function () {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//demo1:填充矩形
//ctx.fillStyle = "#0f0";//
//ctx.fillRect(20, 20, 100, 100);
//demo2:矩形框
//ctx.strokeStyle = "#0000ff";
//ctx.strokeRect(20, 20, 150, 100);
//demo3 阴影
//ctx.shadowBlur = 20;//模糊级数是 20
//ctx.shadowOffsetX = 20;//带有向右偏移 20 像素的阴影
//ctx.shadowOffsetY = 20;//带有向下偏移 20 像素的阴影
//ctx.shadowColor = "black";
//ctx.fillStyle = "blue";
//ctx.fillRect(20, 20, 100, 80);
//demo4:线性渐变
//var grd = ctx.createLinearGradient(0, 0, 170, 0);//渐变开始点的 x 坐标,渐变开始点的 y 坐标,渐变结束点的 x 坐标,渐变结束点的 y 坐标
//grd.addColorStop(0, "black");
//grd.addColorStop(0.5, "red");
//grd.addColorStop(1, "white");
//ctx.fillStyle = grd;
//ctx.fillRect(20, 20, 150, 100);
//demo5:图片重复
//var img = document.getElementById("lamp");
//var pat = ctx.createPattern(img, "repeat");//repeat默认,repeat-x,repeat-y,no-repeat
//ctx.rect(0, 0, 150, 100);
//ctx.fillStyle = pat;
//ctx.fill();
//demo6:径向渐变
//var grd = ctx.createRadialGradient(75, 50, 5, 90, 60, 100);//渐变的开始圆的 x 坐标,渐变的开始圆的 y 坐标,开始圆的半径, 渐变的结束圆的 x 坐标,渐变的结束圆的 y 坐标,结束圆的半径
//grd.addColorStop(0, "red");
//grd.addColorStop(1, "white");
//ctx.fillStyle = grd;
//ctx.fillRect(10, 10, 150, 100);
10.4 路径方法
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//demo1:剪切
//ctx.rect(50, 20, 200, 120);
//ctx.stroke();
//ctx.clip();
//// 在 clip() 之后绘制绿色矩形
//ctx.fillStyle = "green";
//ctx.fillRect(0, 0, 150, 100);
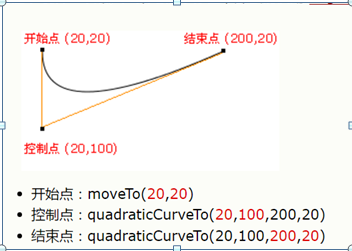
//demo2:绘制一条二次贝塞尔曲线
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(20, 100, 200, 20);//贝塞尔控制点的 x 坐标,贝塞尔控制点的 y 坐标,结束点的 x 坐标,结束点的 y 坐标
ctx.stroke();

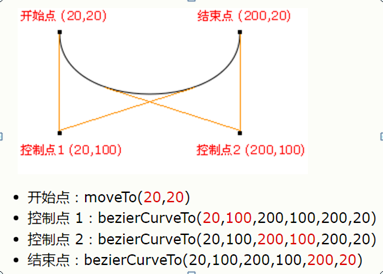
//demo3:绘制一条三次贝塞尔曲线
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20);//第一个贝塞尔控制点的 x 坐标, 第一个贝塞尔控制点的 y 坐标,第二个贝塞尔控制点的 x 坐标,第二个贝塞尔控制点的 y 坐标,结束点的 x 坐标,结束点的 y 坐标
ctx.stroke();

//在画布上创建介于两个切线之间的弧:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.beginPath();
ctx.moveTo(20, 20); // 创建开始点
ctx.lineTo(100, 20); // 创建水平线
ctx.arcTo(150, 20, 150, 70, 50); // 创建弧, 弧的起点的 x 坐标, 弧的起点的 y 坐标, 弧的终点的 x 坐标, 弧的终点的 y 坐标, 弧的半径
ctx.lineTo(150, 120); // 创建垂直线
ctx.stroke(); // 进行绘制
//绘制一个矩形,如果点 20,50 位于当前路径中:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.rect(20, 20, 150, 100);
if (ctx.isPointInPath(20, 50)) {
ctx.stroke();
};
10.5 转换
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//demo1:放大或者缩小
//ctx.strokeRect(5, 5, 25, 15);
//ctx.scale(2, 2);//绘制矩形,放大到 200%,然后再次绘制矩形
//ctx.strokeRect(5, 5, 25, 15);
//demo2:旋转
//ctx.rotate(20 * Math.PI / 180);//旋转角度,以弧度计,如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
//ctx.fillRect(50, 20, 100, 50);
//demo3:位移
//ctx.fillRect(10, 10, 100, 50);
//ctx.translate(70, 70);//添加到水平坐标(x)上的值,添加到垂直坐标(y)上的值
//ctx.fillRect(10, 10, 100, 50);
//demo4:替换绘图的当前转换矩阵
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 250, 100)
ctx.transform(1, 0.5, -0.5, 1, 30, 10);//transform() 允许缩放、旋转、移动并倾斜当前的环境。
//水平缩放绘图,水平倾斜绘图,垂直倾斜绘图,垂直缩放绘图,水平移动绘图,垂直移动绘图
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 250, 100);
ctx.transform(1, 0.5, -0.5, 1, 30, 10);
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 250, 100);
10.6 文本
ctx.font = "40px Arial";
ctx.fillText("Hello World", 10, 50);
ctx.strokeText("Hello World!", 10, 50);
10.7 图像/视频绘制
10.7.1 图片:
var img = document.getElementById("ig");
ctx.drawImage(img, 30, 10, 200, 100);//图片对象,开始剪切的 x 坐标位置,开始剪切的 y 坐标位置,被剪切图像的宽度,被剪切图像的高度
10.7.2 视频:
var v = document.getElementById("video1");
v.addEventListener("play", function () {
var i = setInterval(function () {
ctx.drawImage(v, 0, 0, 270, 135);
}, 20);
});
v.addEventListener('pause', function () { window.clearInterval(i); });
v.addEventListener('ended', function () { clearInterval(i); });
10.7.3 创建新的、空白的 ImageData 对象
var imgData = ctx.createImageData(100, 100);
for (var i = 0; i < imgData.data.length; i += 4) {
imgData.data[i + 0] = 255;//red
imgData.data[i + 1] = 0;//green
imgData.data[i + 2] = 0;//blue
imgData.data[i + 3] = 255;//alpha
}
ctx.putImageData(imgData, 10, 10);
10.7.4 getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据
ctx.fillStyle = "red";
ctx.fillRect(10, 10, 50, 50);
function copy() {
var imgData = ctx.getImageData(10, 10, 50, 50);//通过 getImageData() 复制画布上指定矩形的像素数据,然后通过 putImageData() 将图像数据放回画布
ctx.putImageData(imgData, 10, 70);
}
copy();
10.8 合成
10.8.1 globalAlpha
ctx.fillStyle = "red";
ctx.fillRect(20, 20, 75, 50);
// 调节透明度
ctx.globalAlpha = 0.2;
ctx.fillStyle = "blue";
ctx.fillRect(50, 50, 75, 50);
ctx.fillStyle = "green";
ctx.fillRect(80, 80, 75, 50);
10.8.2 globalCompositeOperation
ctx.fillStyle = "red";
ctx.fillRect(20, 20, 75, 50);
ctx.globalCompositeOperation = "source-over"; //蓝色在上面
ctx.fillStyle = "blue";
ctx.fillRect(50, 50, 75, 50);
ctx.fillStyle = "red";
ctx.fillRect(150, 20, 75, 50);
ctx.globalCompositeOperation = "destination-over";//红色在上面
ctx.fillStyle = "blue";
ctx.fillRect(180, 50, 75, 50);


发表评论